Design, Build, Launch Your Website. All in Figma.
Introducing Figma Sites – transform your Figma designs into live, high-performance, responsive websites directly within the familiar Figma environment. Streamline your entire design-to-code workflow.

Why Choose Figma Sites for Website Building?
Seamless Design Integration
Instantly use Figma designs, components, and styles in Sites. Ensure brand consistency and speed up development.
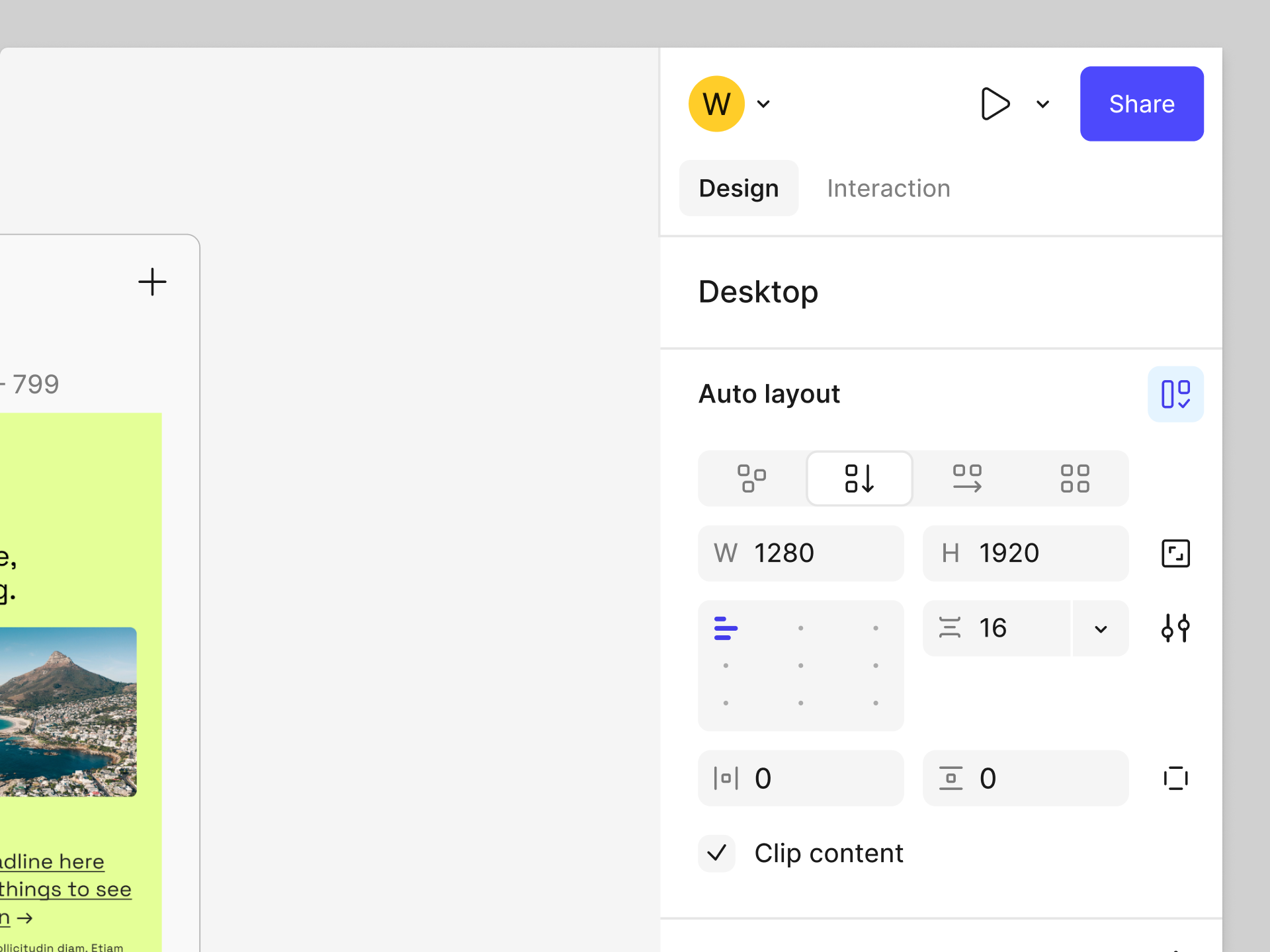
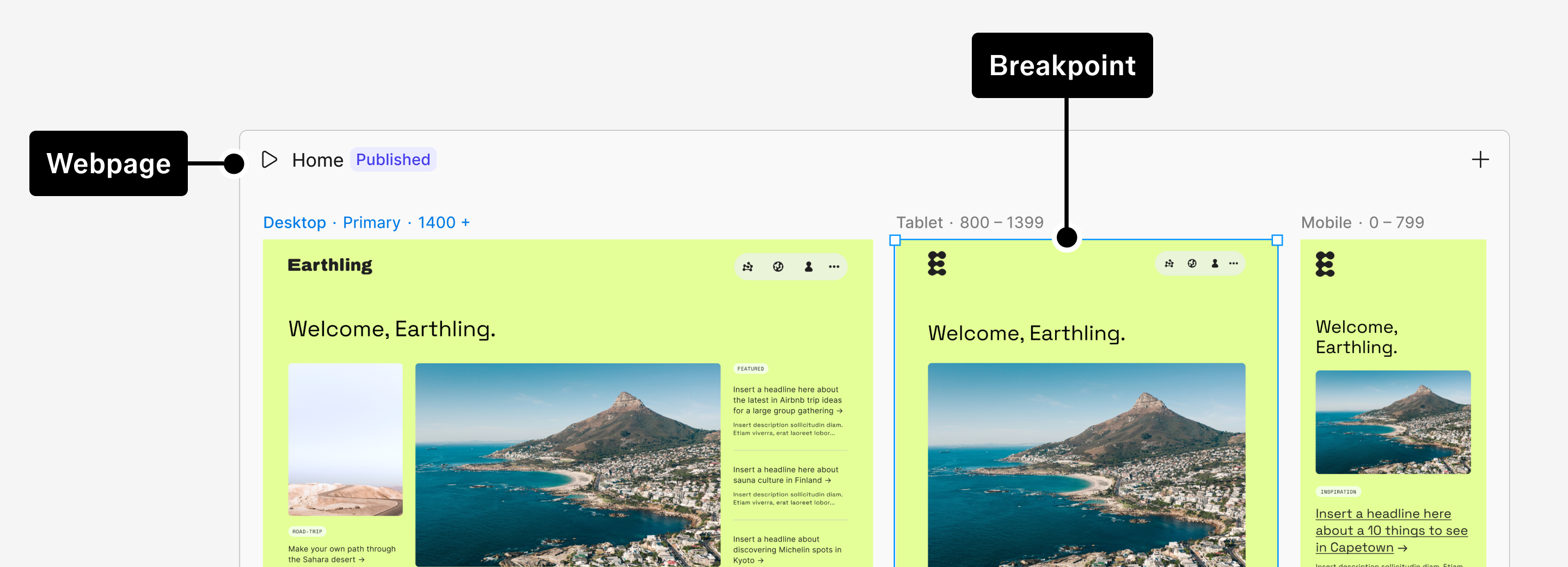
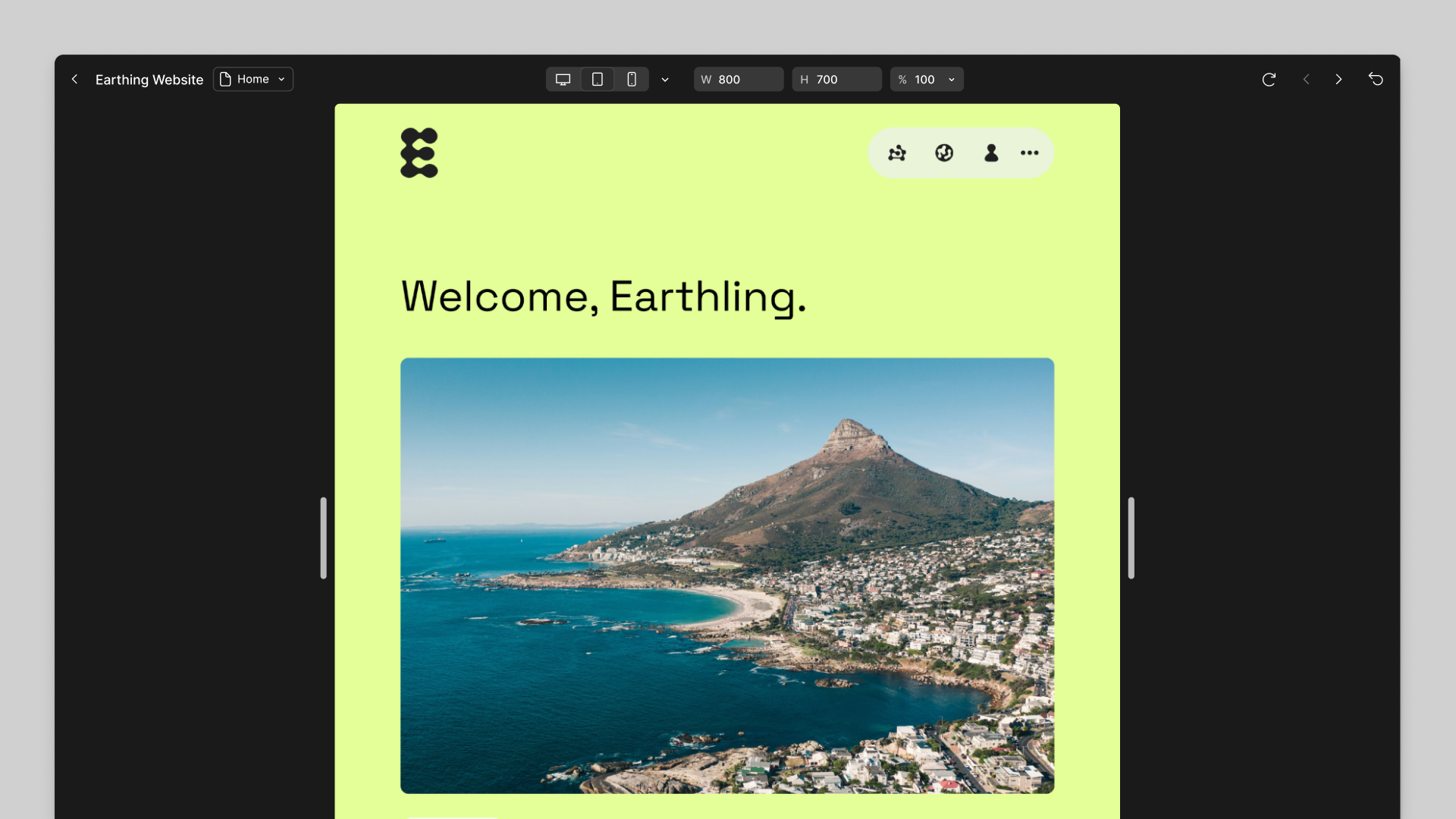
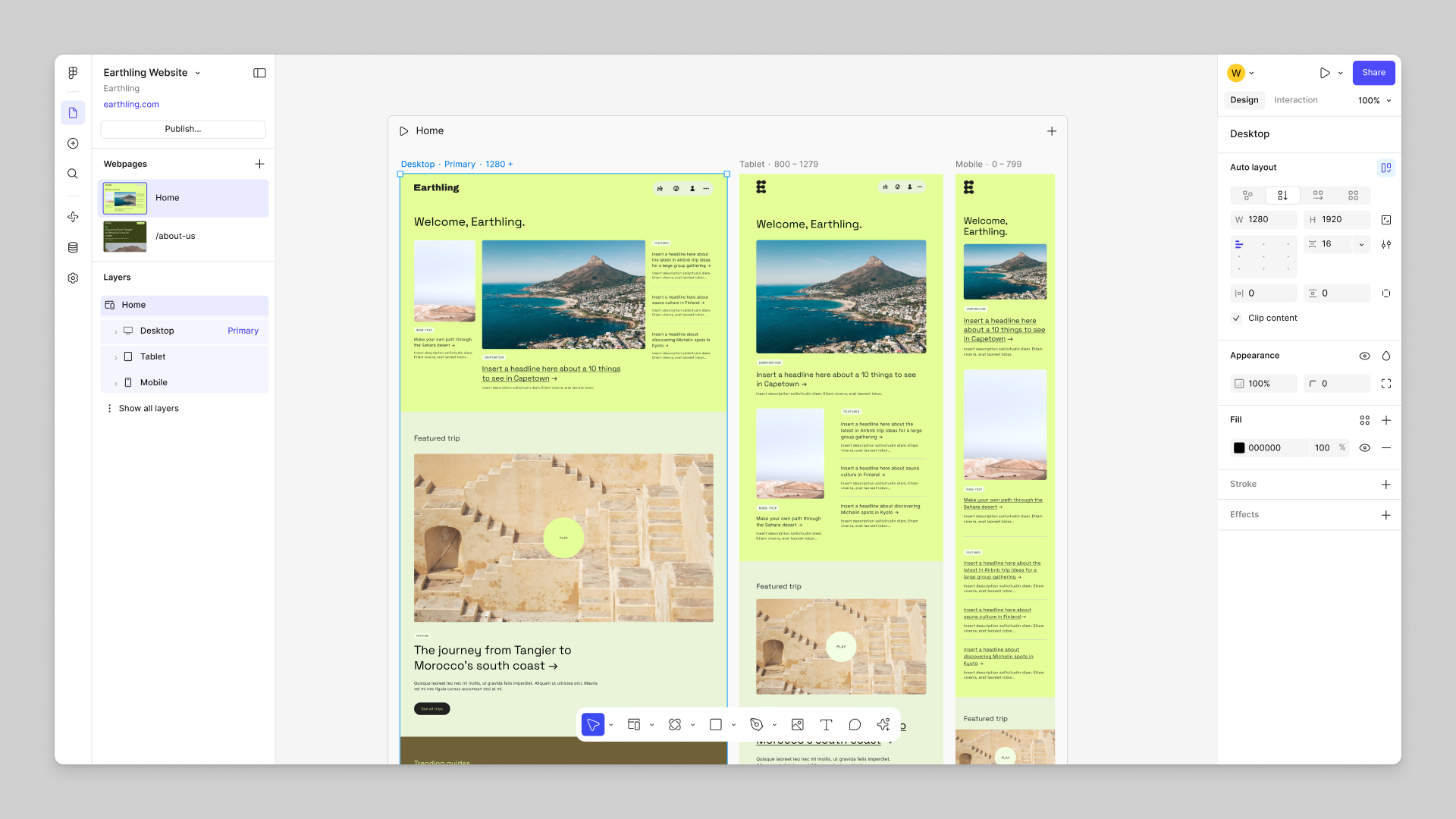
Advanced Responsive Control
Master layouts with intuitive breakpoints, auto layout, and constraints. Design efficiently across all screen sizes.
Rich Interactions & Animations
Add built-in effects like marquee scroll, hover states, and parallax. Bring your Figma prototypes to life effortlessly.
Rapid Building Blocks
Start fast with templates and pre-built sections. Drag, drop, and customize common website elements easily.
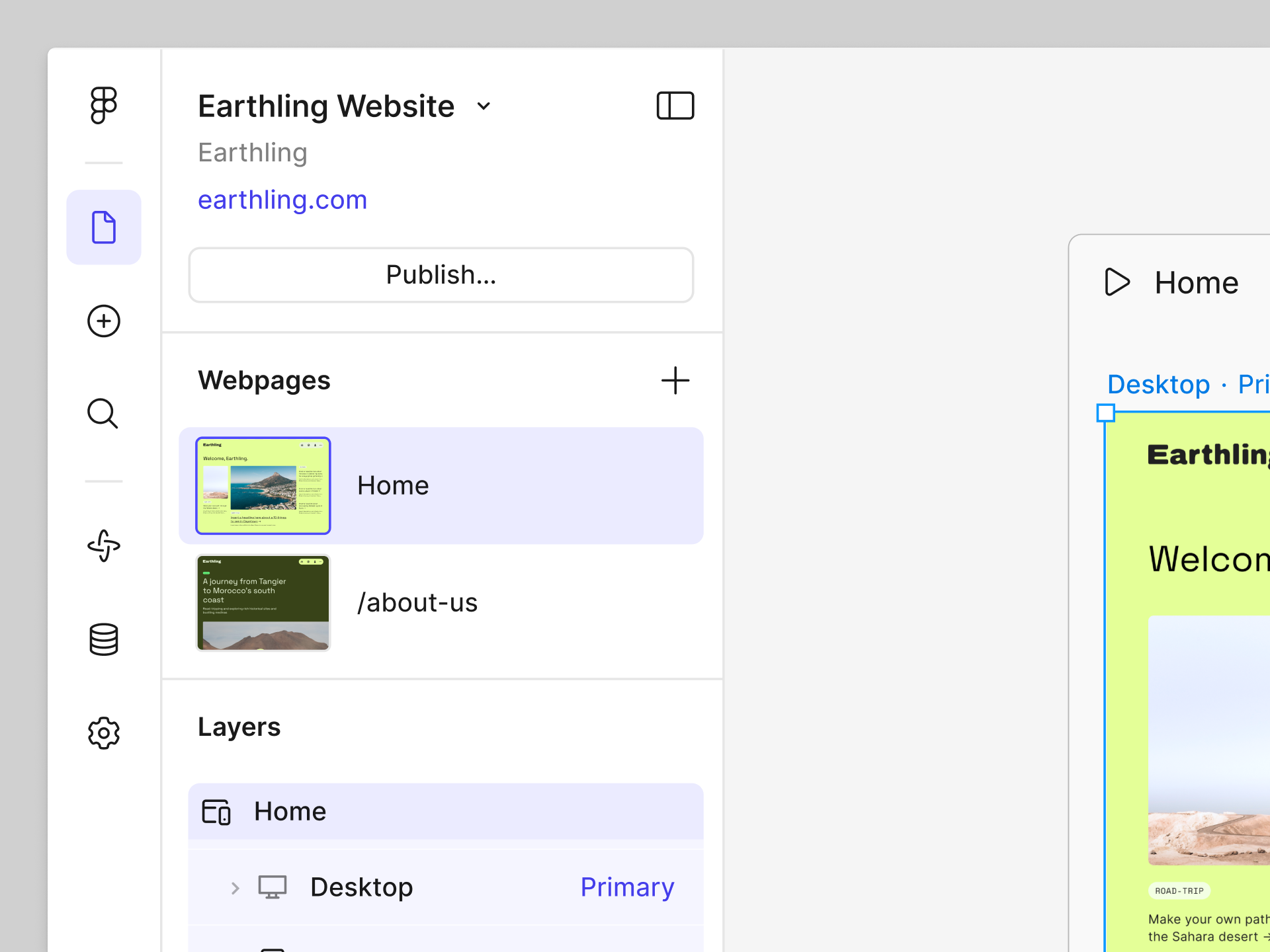
One-Click Publishing & Domains
Go live instantly on a figma.site subdomain or connect your custom domain for free during beta.
Future-Proof Ecosystem
Benefit from upcoming CMS for dynamic content and AI-powered 'Make' for custom code generation.
Who is Figma Sites For?
Primarily for designers and teams already using Figma who want to streamline their workflow from Figma design to live website, reducing handoffs and complexity. Also great for anyone looking for an integrated design-to-web platform to build websites efficiently.
Figma Sites: Currently in Beta
Figma Sites is currently in open beta. This means features for this Figma website builder are actively being developed, you might encounter occasional bugs, and some functionalities (like the CMS and Make code layers) are coming soon. Custom domains are free during the beta period (until end of 2025). Pricing after beta is yet to be announced.
Build a Website Your Way with Figma
Start with a Website Template
Every new Figma Sites file opens with the template picker. Choose from pre-designed website templates that are constantly updated.
Templates jump-start your website creation with professional designs ready for customization.
Copy and Paste from Figma Design
Grab your existing web designs from Figma Design and copy-paste them directly into Figma Sites—they'll look identical.
Seamlessly transfer Figma designs with all styling, auto layout, and components intact for your new website.
Assemble with Building Blocks
Drag and drop pre-built website blocks—like headers, footers, and customizable sections—to quickly assemble a site in Figma Sites.
Mix and match components to create a unique site in minutes without starting from scratch.
Ready to Build Your Website with Figma?
Dive into the official Figma Sites documentation, explore the possibilities, and start creating your first website directly in Figma today. Transform your designs into reality.
Explore Figma Sites Figma Sites
Figma Sites